Este artículo fue escrito por Jason HJH para Agorapulse.
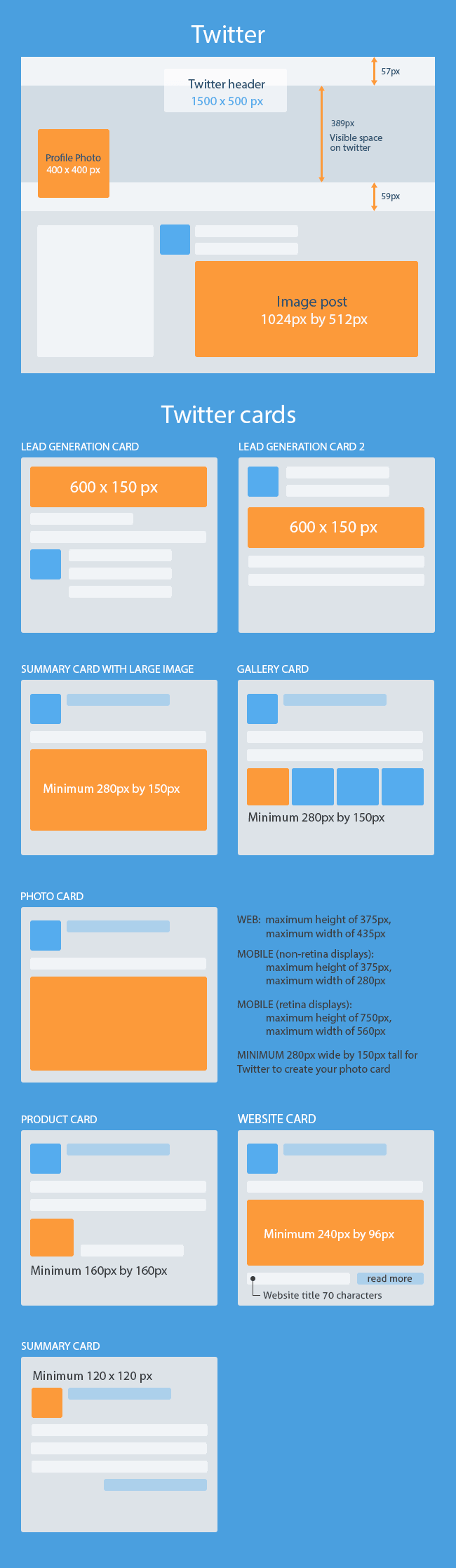
En este artículo encontrarás una guía con todas las medidas de imágenes de Twitter, actualizadas en 2015, para que te sea más sencillo optimizar el diseño de tu cuenta de Twitter. Te recomendamos tener esta guía a la mano, guárdalo en tu marcadores y maximiza el impacto visual del contenido que publiques.
[Actualizado en Marzo 2015] Hemos recibo algunas sugerencias sobre el uso de imágenes optimizadas para móviles. Estamos trabajando para incluir esta información en la infografía. ¡Gracias por sus comentarios, son bienvenidos!
Incluye esta Infografía en tu Sitio Web (copia el código a continuación):
<div style=”clear: both;”><a href=”https://www.agorapulse.com/wp-content/uploads/sites/2/2015/01/Twitter-image-sizes.png”><img title=”All Twitter image sizes and best practices on how to use them” src=”https://www.agorapulse.com/blog/all-twitter-image-sizes-best-practices” alt=”” border=”0″ /></a></div>
<div>Courtesy of: <a href=”https://www.agorapulse.com”>Agorapulse</a></div>
Ahora, ¿cómo optimizar el uso de las imágenes en Twitter? Te compartiré algunos consejos para que tu contenido visual destaque.
Actualmente, Twitter cuenta con 10 diferentes tipos de imágenes:
- Encabezado (Header)
- Foto de Perfil
- Imagen en publicación (Image post)
- Summary card
- Summary card con una imagen más grande
- Photo card
- Gallery card
- Product card
- Website card
- Lead generation card
1. Encabezado
Dimensiones recomendadas: 1500 px x 500 px
Relación de aspecto: 3:1
Fuente: https://support.twitter.com/articles/127871-customizing-your-profile
Otras recomendaciones:
- Fotos pueden ser hasta 2 MB*
- Formatos aceptados: JPEG, JPG, PNG
- Formatos no aceptados: BMP, GIF, TIFF
* Revisa nuestra guía básica de contenido visual al final del artículo
El encabezado es la propiedad más grande en Twitter, pero sólo son útiles cuando alguien visita tu perfil. A diferencia de las métricas de Facebook, Twitter no te dice cuántas veces ha sido visto tu perfil, así que realmente no puedes saber si tu encabezado en Twitter es visto muchas veces. Sin embargo, cómo es la propiedad más grande dentro de un perfil, tiene el mayor impacto visual cuando alguien lo visita. Así que démosle un vistazo a algunos excelentes ejemplos y revisar qué podemos aprender de ellos.
Don Schindler
Don es un coach de social media y estratega digital en la industria de los lácteos, y estoy segura que nada de lo que te dije te sorprendió. El encabezado en este perfil lo dice (casi) todo. Las personas interesadas en la industria de los lácteos estarán interesados en ver a detalle sus tweets y biografía una vez que hayan visto el encabezado.
Lifeoptimizer
El encabezado te da la oportunidad de decirle a los demás usuarios qué publicas en tu cuenta de Twitter. Por eso, escribe tu propuesta de valor dentro del encabezado. Donald hace un excelente trabajo aquí al maximizar la efectividad personal. También hizo buen uso del espacio blanco para atraer la atención a su logo y eslogan. Por último, puedes ver una imagen a la derecha que muestra a dos personas en un ambiente precario. Mezclando ambas partes, el mensaje de la marca es claro y contundente.
Y, muchos excelentes ejemplos… ¡de Facebook!
Cuando Twitter anunció el rediseño de los perfiles a principios de 2014, los resultados fueron muy similares al “look and feel” de Facebook. Aunque no me gusta la idea que una red social le copie a otra, este escenario nos da la oportunidad de adaptar las mejores prácticas de una a la otra.
Hay muchas maneras en las que puedes usar el encabezado de Twitter:
- Branding Personal
- Branding corporativo
- Demostración de los beneficios de tu producto
- Generación de leads
- Apoyo a campañas activas
- Promoción de productos
- Destacar al empleado del mes
- Ventas
- Apoyo a una causa benéfica
- Teasers previos al lanzamiento oficial de tu producto o servicio
- Mostrar testimoniales… etc.
Haz clic en el enlace para ver las mejores prácticas de imágenes para encabezados.
2. Foto de perfil
Dimensiones recomendadas: 400 px por 400 px
Relación de aspecto: 1:1
Fuente: https://support.twitter.com/articles/127871-customizing-your-profile
Otras recomendaciones:
- Fotos pueden ser hasta 2 MB*
- Formatos aceptados: JPEG, JPG, PNG
- Formatos no aceptados: BMP, GIF, TIFF
* Revisa nuestra guía básica de contenido visual al final del artículo
Las fotos de perfil son muy directas y menos extravagantes que los encabezados. En general, debes evitar usar el logo de tu empresa como foto de perfil, a menos que tu compañía sea muy reconocida. Sigue estas mejores prácticas para que tu foto de perfil esté perfecta:
- Un retrato profesional, funciona.
- Casual o profesional está bien, siempre y cuando sea consistente con la imagen que proyectas.
- Tu expresión debe reflejar quién eres. Siéntete libre de sonreir o fruncir el ceño.
- No uses foto de baja resolución. Si tus fotos se ven pixeleadas en un tamaño 400 px por 400 px, necesitas elegir una foto mejor.
- No uses photoshop: Muestra quién eres y cómo luces, incluso si usas maquillaje. No te quites las arrugas, te hagas más delgado, etc. Esto puede hacer ver inseguro ante las personas que te conocen en la vida real.
- Por último, no uses fotos inapropiadas como desnudos.
3. Imagen en publicación
Dimensiones recomendadas: 1024 px por 512 px
Relación de aspecto: 2:1
Fuente: https://support.twitter.com/articles/20156423-posting-photos-on-twitter
Otras recomendaciones:
- Fotos pueden ser hasta 5 MB*
- GIFs animados pueden ser hasta 3MB*
- Formatos aceptados: GIF, JPEG, JPG, PNG
- Formatos no aceptados: BMP, TIFF
* Revisa nuestra guía básica de contenido visual al final del artículo
Los publicaciones con imágenes en Twitter son similares a las de Facebook y tiene mayor impacto que los tweets con sólo texto porque abarcan más espacio en los feeds de los usuarios, así que no las puedes perder de vista. Por ello, te recomiendo hacer más publicaciones con imágenes que sólo tweets con texto.
También puedes intentar crear GIFs animados, algo que no está permitido dentro del encabezado a la foto de perfil.
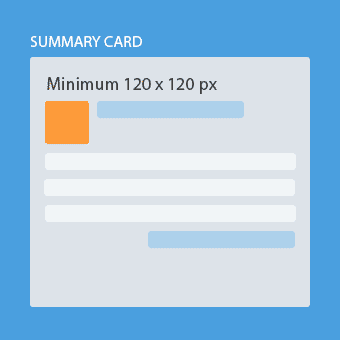
4. Summary card
Dimensiones recomendadas: 120 px x 120 px
Relación de aspecto: 1:1
Fuente: https://dev.twitter.com/cards/types/summary
Otras recomendaciones:
- Fotos pueden ser hasta 1 MB*
- Formatos aceptados: JPEG, JPG, PNG
- Formatos no aceptados: BMP, GIF, TIFF
- For an expanded tweet and its detail page, the image will be cropped to a 4:3 aspect ratio and resized to be displayed at 120px by 90px
- For embedded tweets, the image will also be cropped and resized to 120px by 120px
* Revisa nuestra guía básica de contenido visual al final del artículo
Summary cards es uno de los 9 diferentes tipos de cards que puedes encontrar en Twitter. Se usan para darle al lector una vista previa del contenido antes de que hagan clic para leer el contenido en tu sitio web. Es por eso que lo puedes utilizar para publicaciones en tu blog, noticias de nuevos productos o de tus nuevas sucursales. Twitter sugiere que uses una imagen diferente por cada pieza de contenido y te recomienda que no uses una imagen genérica para todas.
Sin embargo, hay una mejor opción con imágenes más grandes que te le permitirán a tus usuarios notar, de una manera más evidente, tu Twitter Card.
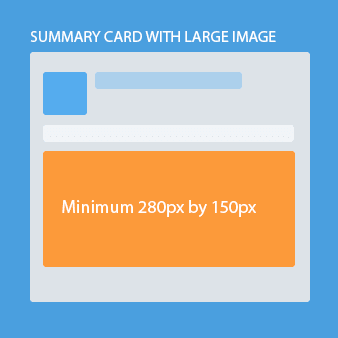
5. Summary card with large image
Dimensiones recomendadas: 280 px por 150 px
Relación de aspecto: 1.867:1
Fuente: https://dev.twitter.com/cards/types/summary-large-image
Otras recomendaciones:
- Fotos pueden ser hasta 1 MB*
- Formatos aceptados: JPEG, JPG, PNG
- Formatos no aceptados: BMP, GIF, TIFF
* Revisa nuestra guía básica de contenido visual al final del artículo
Honestamente, no puedo entender por qué Twitter te ofrece la misma cosa, pero con una imagen pequeña. Summary card con una imagen grande le da la oportunidad a tus lectores de ver una imagen más nítida que, si hacen clic en la imagen, los llevará a tu sitio web.
Aunque las dimensiones recomendadas son 280 px por 150 px y el tamaño máximo para el archivo es 1 MB, te recomiendo que uses una imagen de alta resolución, pero que esté entre los 100 y 200 kB de tamaño. Lee el por qué en nuestra guía visual básica al final del artículo.
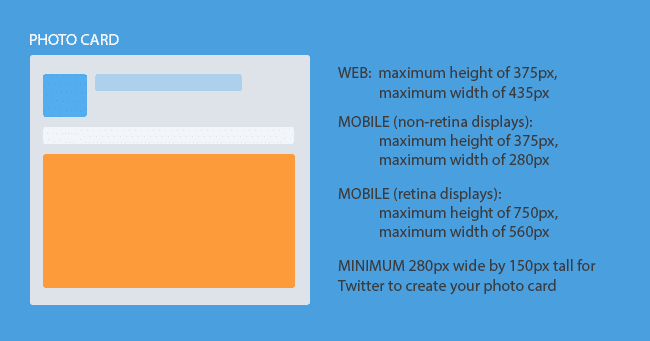
6. Photo card
Dimensiones recomendadas: 280 px por 150 px
Relación de aspecto: No aplica
Fuente: https://dev.twitter.com/cards/types/photo
De acuerdo con Twitter, se respetará la relación de aspecto original de tu foto cuando se reajuste el tamaño para que se adapte a las siguientes condiciones:
- Web: Altura máxima: 375 px, ancho máximo de 435px
- Móvil (non-retina displays): altura máxima de 375px, ancho máximo de 280px
- Móvil (retina displays): altura máxima de 750px, ancho máximo de 560px
Otras recomendaciones:
- Las fotos pueden ser hasta de 1 MB*
- Formatos aceptados: JPEG, JPG, PNG
- Formatos no aceptados: BMP, GIF, TIFF
* Revisa nuestra guía básica de contenido visual al final del artículo
Las dimensiones recomendadas por Twitter (280 px por 150 px) son el mínimo requerimiento para las photo cards. Las photo card ponen la imagen al centro del tweet. Si alguien da clic en la imagen, le mostrará una vista más grande y detallada; como en las fotos de Facebook.
Como Twitter es flexible en cuanto a la relación de aspecto de tu foto, puedes usar la misma foto que utilizas en los artículos de tu blog, o las de tu sitio web.
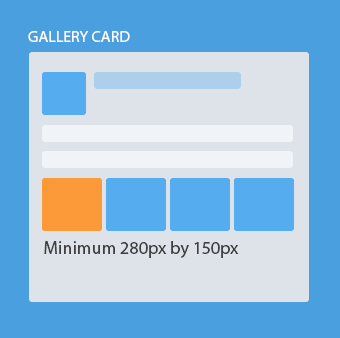
7. Gallery card
Dimensiones recomendadas: 800 px por 800 px
Relación de aspecto: 1:1
Fuente: https://twittercommunity.com/t/gallery-card-dimensions-aspect-ratio/16389/3
Otras recomendaciones:
- Similar a las compartidas anteriormente: cada foto puede ser hasta 1 MB*
- Formatos aceptados: JPEG, JPG, PNG
- Formatos no aceptados: BMP, GIF, TIFF
* Revisa nuestra guía básica de contenido visual al final del artículo
Las dimensiones recomendadas (800 px por 800) es una recomendación no-oficial de un empleado de Twitter. Tuvimos que investigar en el foro de ayuda de Twitter para encontrarlo.
Como puedes ver, las gallery cards se parecen a las publicaciones de fotos en Facebook, donde subes múltiples fotos en un post o álbum. Son útiles para mostrar que hay más de una imagen en el URL que compartiste, pero también causa un impacto visual menor porque las imágenes se ven pequeñas.
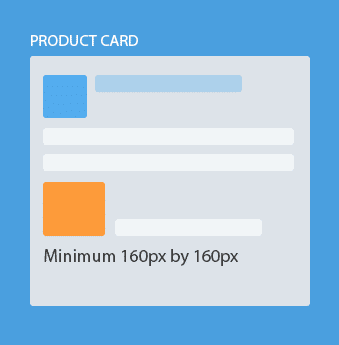
8. Product card
Dimensiones recomendadas: 160 px por 160 px
Relación de aspecto: 1:1
Fuente: https://dev.twitter.com/cards/types/product
Otras recomendaciones
- Similar a las recomendaciones anteriores, cada foto puede ser hasta 1 MB*
- Formatos aceptados: JPEG, JPG, PNG
- Formatos no aceptados: BMP, GIF, TIFF
* Revisa nuestra guía básica de contenido visual al final del artículo
Igual que una photo card, las dimensiones recomendadas (160 px por 160 px) es el mínimo requerido que Twitter impone a las product cards. Product cards pueden obtener automáticamente la imagen de tu URL. Este tipo de Twiter Cards es excelente para presentar productos y artículos al menudeo, siendo una excelente opción para la estrategia de contenidos de cualquier negocio de e-Commerce. También te permite destacar dos elementos clave sobre tu producto en la descripción.
9. Website card
Dimensiones recomendadas: 240 px por 96 px
Relación de aspecto: 5:2
Fuente: https://blog.twitter.com/2014/increase-traffic-and-conversions-with-the-new-website-card
En la vista previa del sitio web; una imagen, título, una breve descripción y un botón CTA (llamado a la acción) serán presentados a tu público objetivo. Esta card sólo está disponible para anunciantes.
Twitter recomienda que combines el uso de website cards y sus opciones avanzadas de segmentación como: interests, palabras clave, y tailored audiences para maximizar los CTRs a tu sitio web.
10. Lead generation card
Dimensiones recomendadas: 600 px por 150 px
Relación de aspecto: 4:1
Fuente: https://support.twitter.com/groups/58-advertising/topics/260-promoted-tweets/articles/20170770-setting-up-lead-generation-cards
Otras recomendaciones:
- Se requiere que la imagen tenga un ancho mínimo de 600px
- Tamaño máximo de la imagen: 1 MB*
- Formatos aceptados: GIF, JPEG, JPG, PNG
* Revisa nuestra guía básica de contenido visual al final del artículo
Puedes elegir entre descargar la lista de leads o cargarlos automáticamente en el CRM, sólo tienes que configurarlo aquí.
Como las website cards, las lead generation cards están disponibles únicamente para los anunciantes. Los proveedores de herramientas de CRM para Twitter están disponibles para todos.
Administra todas tus cuentas de Twitter desde un mismo lugar con Agorapulse. Inicia tu prueba gratuita hoy.
Guía básica – pero efectiva – sobre contenido visual en Social Media
1. Maximiza el uso de colores para aumentar tu impacto
Hay dos cosas que debes saber sobre el color cuando elijas una imagen o gráfico:
Primero, necesitas entender un par de conceptos sobre la psicología del color y cómo impacta la compra, así como el comportamiento del consumidor. Idealmente, debes usar un color que ha destacar la imagen de tu marca y los sentimientos que intentas proyectar a tu público objetivo.
Segundo, evita conflictos visuales. Utiliza herramientas como esta que te permitan elegir los colores que se complementen apropiadamente. Aun cuando la persona promedio no pueda decir qué es lo que está mal en una imagen, todos somos capaces de distinguir una imagen atractiva de una desagradable.
2. Usa rostros humanos en tu imagen
Luke sugiere que utilices expresiones neutrales para crear intriga y ambigüedad y atraer al usuario. Lo dejará pensado el mensaje que quisiste transmitir.
Por supuesto que esto no es una solución standard, así que tienes que adaptarlo a tu negocio. Es probable que quieras utilizar expresiones neutrales cuando promocionas:
- Marcas de lujo
- Productos de belleza
- Póker
- Anuncios de contenido satírico
3. Usa PNG en lugar de JPG ó JPEG
Este consejo viene directamente de mi experiencia con imágenes compartidas en redes sociales. Ya sea que subas una imagen a Twitter, Facebook, o Pinterest, las imágenes en PNG conservan su calidad, incluso cuando se compriman.
4. Entre más grande… no siempre es mejor
Donna Moritz, experta en contenido visual de redes sociales, recomienda a los profesionales del marketing pensar cómo y cuándo sus publicaciones de social media serán vistas.
De acuerdo con Statista, 85% del uso de Twitter en Estados Unidos se produce en dispositivos móviles.
Si tu audiencia se encuentra en Estados Unidos, lo mejor que puedes hacer es optimizar tu contenido para consumo en móviles.
Además, es más probable que se use Twitter “dinámicamente” (al caminar, en un café, en un concierto, en el aeropuerto, rumbo al trabajo, etc.) que en un lugar más estático, como en la casa o en la oficina. Esto implica que estarán usando conexiones 3/4G en lugar de WiFi. Esto significa que tus imágenes no deben ser muy grandes (100-300kb para obtener una calidad decente) porque tomarán mucho tiempo en cargar.
También deberías considerar crear dos tipos de anuncios en Twitter. Uno con mayor resolución para la versión de escritorio y otro con una resolución menor para dispositivos móviles.
¡Es tu turno!
Para tu conveniencia, hemos combinado todas las dimensiones en una infografía que puedes ver al principio de este artículo.
Si te fue de utilidad, por qué no incluyes este artículo en tus Marcadores o Favoritos. Compártelo con tus colegas y cuéntanos tu tip #1 sobre marketing de contenidos. Siempre respondemos a todos los mensajes. ¡Nos encanta interactuar con nuestros lectores!